
목표 :
첨부한 사진을 제출하는 폼 버튼 클릭 시
사진이 첨부되어 있지 않으면 제출되지 않고
팝업을 띄워주고자 합니다!
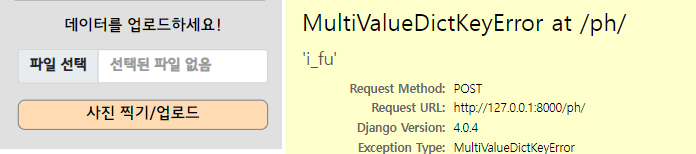
수정 전에는 아래처럼 에러가 뜹니다.
팝업창 작성 전 폼 제출 에러를 먼저 손보겠습니다.
#폼 제출 시 조건을 충족하지 않는 경우, 제출을 막고 경고를 보냅니다.
먼저 현재 코드를 먼저 확인합니다.
<!--index.html-->
<form action="{% url 'analysis_photo:f_fu' %}" class="no_margin" id="photoform"
method="post" enctype="multipart/form-data">
{% csrf_token %}
<label for="file" class="ment">데이터를 업로드하세요!</label>
<input type="file" name="i_fu" class="upload_button_zen form-control"
id="file">
<input type="hidden" name="idx" value="{{idx}}" id="idx"/>
<input type="submit" class="zenbtn1 zenbtn83"
style="margin-top: 1em " value="사진 찍기/업로드">
<!-- submit = index.js : -->
</form>파일 업로드는 input name="i_fu"로 들어가고, submit버튼으로 제출되네요.
제출 전 확인해줘야 할 것이 있으니 제출 버튼을 눌러도 바로 제출이 되지 않도록 수정해야 합니다.
//index.js
const submitform = document.querySelector("#photoform"); // form을 sumitform 변수에 저장
submitform.addEventListener("submit",submitPhoto)
// form이 submit되면 submitPhoto함수를 실행하겠다고 선언
function submitPhoto(event){
event.preventDefault(); //여기서 자동 submit을 막아줍니다.
const imgInput = submitform.querySelector("#file") //파일첨부한 input을 변수 imgInput에 저장
if(imgInput.value === ""){ // imgInput이 비어있으면
console.log("사진이 없잖아요") //이 부분에 알림창 띄우는 코드를 작성해 줄 예정입니다
}else if(imgInput.value != ""){ // 사진이 있으면?
submitform.submit(); //정상적으로 submit으로 넘어가겠습니다!
}
}
728x90
'자바스크립트' 카테고리의 다른 글
| 마우스의 움직임을 따라가는 요소 만들기 (0) | 2022.09.05 |
|---|---|
| 키보드 입력으로 이벤트 발생하기 [바닐라 자바스크립트] (0) | 2022.09.01 |
| 슬라이드 이미지 만들기 (1) | 2022.06.15 |
| 클릭으로 html 항목을 화면에 표시 or 숨김 (0) | 2022.03.15 |
| JavaScript, 폼 값을 URL로 전달 (0) | 2022.03.15 |





댓글