목표 : form에 입력한 값을
파라미터가 아닌, 문자열 형태로 url에 전달합니다.
form 의 텍스트박스에 zenna를 입력하면 url에 이 값이 붙도록!
url로 값을 보낼 폼과 자바스크립트를 html에 작성해줍니다.
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--자바스크립트-->
<script>
function getvalue(){
var idx = document.getElementById('idx').value;
var datex = document.getElementById('datex').value;
var urll = 'm/'+idx+'/'+datex;
return urll;
}
</script>
</head>
<body>
<!--폼을 만드는 html구문-->
<form>
<input type="text" name="idx" id="idx">
<input type="date" name="date" id="datex"/>
<input type="button" value="go!" onclick="document.location.href=getvalue()"/>
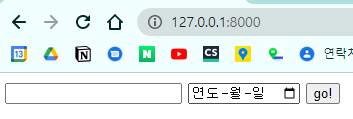
</form>화면에는 아래처럼 보입니다. value로 기본값을 설정해줬어요. value를 빼고 적으면 빈칸으로 되어있는 form이 생성됩니다.

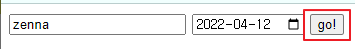
여기에 값을 적고 go 버튼을 눌러보겠습니다.


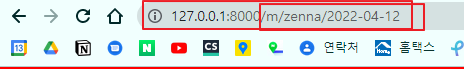
입력한 값이 ?뒤에 붙는 파라미터가 아닌 텍스트로 전달됩니다.
input type="button"에 onclick 으로 클릭 시 할 행동을 자바스크립트로 지정해준거예요.
버튼이 클릭(onclick)되면
- document(지금 보고 있는 웹 페이지를 의미합니다)의
- 링크(location.href)가 바뀝니다.
- 바뀔 링크의 내용은 getvalue()함수가 리턴한 값이에요.
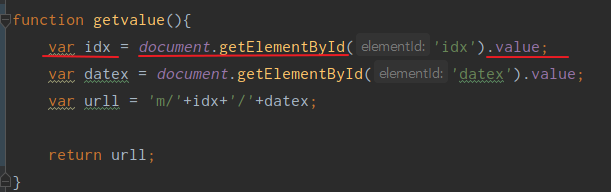
- getvalue()의 내용은 아래와 같습니다.

-
- document.getElementById(idx) : html 속성의 id 값이 idx인 것을 찾아
- .value : value 값을 변수인 var idx에 저장합니다. 위의 폼에서는 zenna를 입력했으니 zenna입니다.
- var datex도 var idx와 동일한 일을 수행합니다.
- 여기까지 하면 var idx ="zenna" 이고 var datex="2022-04-12" 입니다.
- var urll 은 받아온 idx와 datex 의 내용을 사용해 m/zenna/2022-04-12 의 형태의 문자열을 저장한 변수입니다.
- urll을 리턴합니다.
- 리턴받은 값으로 링크가 이동합니다
응용하면 다음과 같이 드롭박스에서 선택한 값으로 바로 url이 이동하도록 만들 수 있습니다.
드롭박스의 값이 선택 (onchange) 되면 선택된 항목의 value가 url에 전달
1. HTML :
<select name =”셀렉션이름” onchange="document.location.href=getvalue(this);">
2. JavaScript :
function getvalue(select){
var idd = select[select.selectedIndex].value;
return idd;
728x90
'자바스크립트' 카테고리의 다른 글
| 마우스의 움직임을 따라가는 요소 만들기 (0) | 2022.09.05 |
|---|---|
| 키보드 입력으로 이벤트 발생하기 [바닐라 자바스크립트] (0) | 2022.09.01 |
| 슬라이드 이미지 만들기 (1) | 2022.06.15 |
| 폼이 제출되기 전, 유효성 검사하기 (0) | 2022.06.13 |
| 클릭으로 html 항목을 화면에 표시 or 숨김 (0) | 2022.03.15 |




댓글