백엔드와 프론트엔드가 서로 다른 프레임워크를 사용하는 경우,
도대체 정보를 어떻게 주고받는지가 의문이었는데
그 해결법을 공유합니다.
Spring Boot의 데이터를 프론트엔드 프레임워크에 표시할텐데
저는 프론트엔드 프레임워크로 Svelte 를 사용했지만
JavaScript 기반의 어떤 프레임워크에서도 사용 가능하니
React, Vue, Anguler 사용자도 따라할 수 있습니다 ^_^
Spring Boot API준비
이 포스팅은 받아올 API 데이터가 있다는 것을 가정하고 시작합니다.
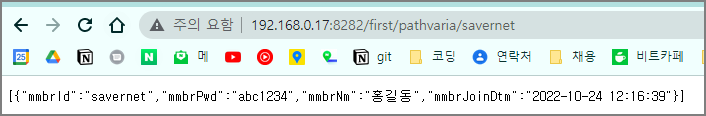
저는 http://192.168.0.17:8282/first/pathvaria/savernet 링크 접속 시 아래처럼 표시되는 API 주소를 하나 가지고 있습니다.

프론트엔드 JavaScript 코드 작성
API 데이터를 받아오기 위한 자바스크립트 링크는 아래와 같습니다.
let message;
const options2 ={
method:"GET",
headers:{"Content-Type": "application/json"},
};
fetch("<http://192.168.0.17:8282/first/pathvaria/savernet>", options2)
//링크는 데이터를 반환하는 API 링크
.then(response =>{
// 제대로 데이터를 받아왔을 때 수행할 작업 내용
message = response.json()
},
rejected=>{
// 접근이 거절당했을 때 수행할 작업
message="rejected....";
})
.catch(e=>{
// 에러가 나면 수행할 작업
message="error occurred";
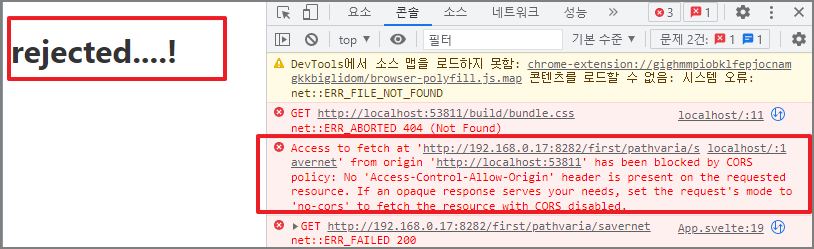
})변수 message의 내용을 화면에 띄우려 하면 콘솔이 난리를 칩니다.

화면에 뜨는 message가 "rejected...!" 인것을 보니 접근이 거절당했습니다.
콘솔에도 CORS를 해결해 달라고 경고가 표시되었어요.
CORS(Cross-Origin Resource Sharing)
이 문제는 다른 도메인 사이에 요청이 발생하더라도 수락하겠다는 합의가 이루어지지 않아서 발생합니다.
데이터를 제공할 Spring Boot는 다른 포트번호(지금은 프론트엔드 포트)에게 데이터를 주겠다는 설정을 한 적이 없기 때문입니다.
Spring Boot CORS 설정
Spring Boot의 root 디렉터리에 config라는 이름의 패키지와 그 안에 WebMvcConfig.java 파일을 생성하여 코드를 작성 해 줍니다.

package com.example.demo.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
private final long MAX_AGE_SECS = 7200;
// 캐시를 몇 초동안 저장할지 (전 그냥 두시간)
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedOrigins("http://localhost:53811")
// 어떤 url의 요청을 수행해 줄 것인지
.allowedMethods("GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS")
// 어떤 요청 방식을 수락해 줄 것인지 : "GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS"
.allowedHeaders("*")
// 어떤 헤더 정보를 허용할지 (* -> 모두 허용)
.allowCredentials(true)
// 어떤 인증 방식을 허용할지
.maxAge(MAX_AGE_SECS);
}
}
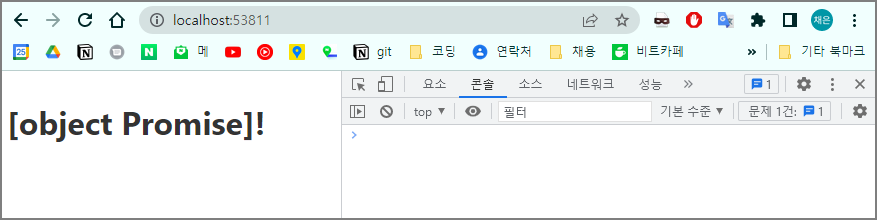
허용해주기로 한 localhost:53811 은 뭔가를 받아와 표시했습니다 ^_^
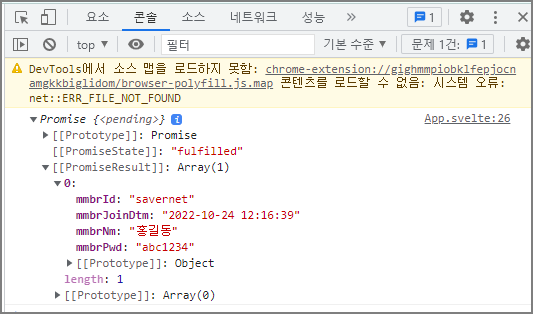
이제 이게 뭔지 한번 펼쳐봅니다. 아래 코드블럭의 6줄에 작성한 console.log(message)를 통해서요
let message;
fetch("<http://192.168.0.17:8282/first/pathvaria/savernet>", options2)
.then(response =>{
message = response.json();
console.log(message);
},
rejected=>{
message="rejected....";
})
.catch(e=>{
message="error occurred";
})콘솔에 뜬 Promise 객체를 펼쳐볼게요.

API 데이터를 잘 받아오긴 했습니다.
다만 이걸 꺼내서 화면에 표시해야해요. 그냥 Array처럼 접근하면 undefined가 뜹니다.
Promise에서 값 꺼내기
자바스크립트의 Promise...는 일단 여기서 설명하지 않는 것으로 하고
아래 코드처럼 수정하면 뽑을 수 있습니다.
수정 내용은 이 링크를 참고했습니다. : 링크
let message;
fetch("http://192.168.0.17:8282/first/pathvaria/savernet", options2)
.then(response => message = response.json())
.then(funcData => {
message = funcData[0].mmbrNm;
},
rejected=>{
message="rejected....";
})
.catch(e=>{
message="error occurred";
})코드블럭 4~6줄을 참고해주세요!
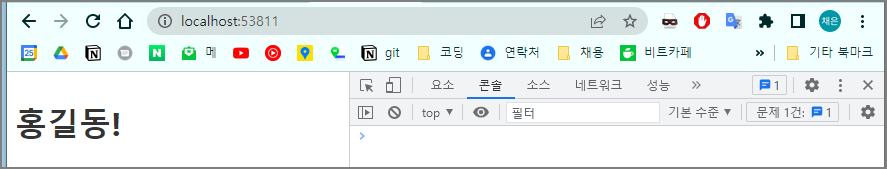
수정을 끝내고 나면

화면에 Spring Boot의 API 데이터가 예쁘게 뜬 것을 확인할 수 있습니다.
끝!

'Java > Spring,Servlet' 카테고리의 다른 글
| [JSP] String, char 문자열 비교 (1) | 2023.09.07 |
|---|---|
| H2 데이터베이스 java에서 사용하기 (0) | 2022.10.04 |
| H2 데이터베이스 ] 실행 시 자동 켜기 설정 (0) | 2022.08.22 |
| Servlet, url 뽑기 (0) | 2022.08.17 |



댓글