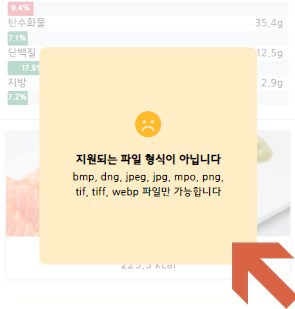
완성하면 아래 모양처럼 보이는 팝업 창입니다
각 위치별 클래스 이름은 사진과 같습니다

<style>
body{
margin: 0;
font-size: 1em;
}
.modalBackground{
margin: 0;
width: 100%;
height: 100vh;
position:fixed;
top: 0;
background-color: rgba(255, 255, 255, 0.699);
// 0.699부분이 1에 가까울수록 투명도 감소
z-index: 1; // 팝업 배경과 팝업이 가려지지 않도록 설정
}
.modalType{
/* 팝업창을 화면 정 가운데에 위치시키기 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
/* 화면 정가운데로 오게하기 끝 ^^ */
text-align: center;
width: 300px;
height: 300px;
background-color: rgb(255, 237, 198);
border-radius: 10px;
}
.textModal{
width: 90%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
font-size: 1em;
}
.textModal i:first-child{
font-size: 2.5em;
margin: 20px;
color: rgb(255, 187, 42);
}
.textModal p{
font-size: 1.2rem;
}
</style>
=====================================
<body>
<div class="modalBackground">
<div class="modalType">
<div class="textModal">
<i class="fa-solid fa-face-frown"></i>
//슬픈 이모티콘 : fontawesome의 라이브러리 활용
<br>
<p><strong>지원되는 파일 형식이 아닙니다 </strong></p>
bmp, dng, jpeg, jpg, mpo, png,<br>tif, tiff, webp 파일만 가능합니다
</div>
</div>
</div>
</body>
완성!
728x90
'HTML, CSS' 카테고리의 다른 글
| [CSS, HTML] 별점 모양 (0) | 2023.01.09 |
|---|---|
| 텍스트에 그라데이션 넣기 (0) | 2022.06.13 |
| 티스토리 기본 HTML (0) | 2022.06.08 |
| 사용 그림 (0) | 2022.03.01 |




댓글