728x90
1. 아래 줄 추가하기. 화면 사이즈가 줄어들어도 글씨 크기와 박스들이 보이긴 하게끔 조절해준다
<meta name="viewport" content="width=device-width, initial-scale=1>
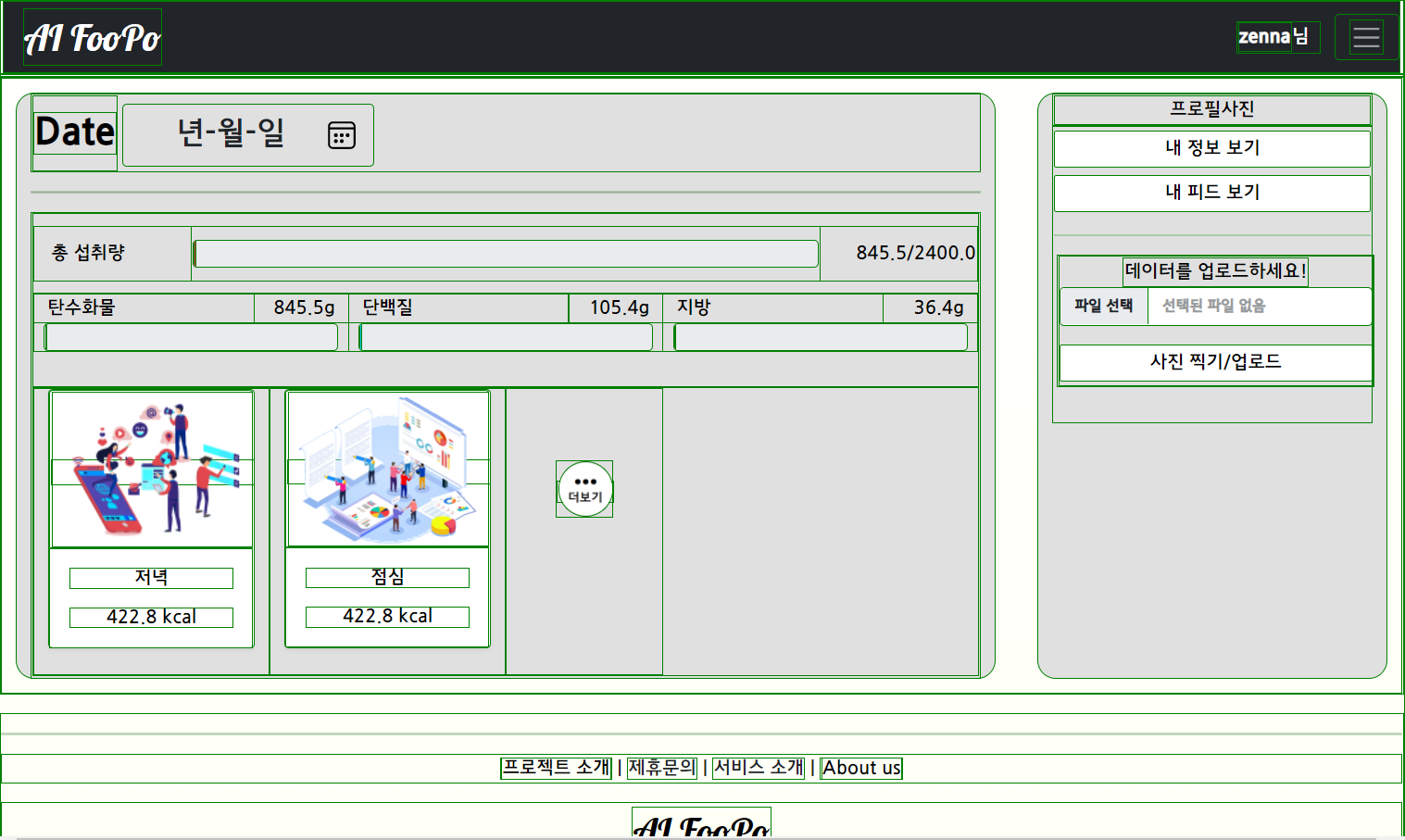
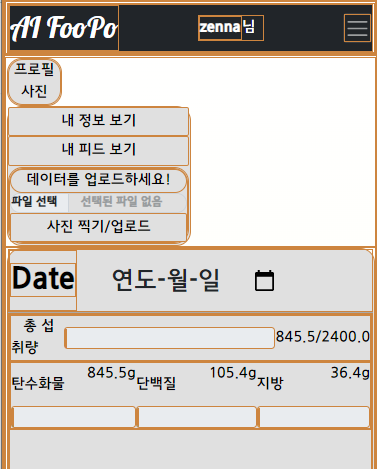
2. 목표는 이렇게 생긴

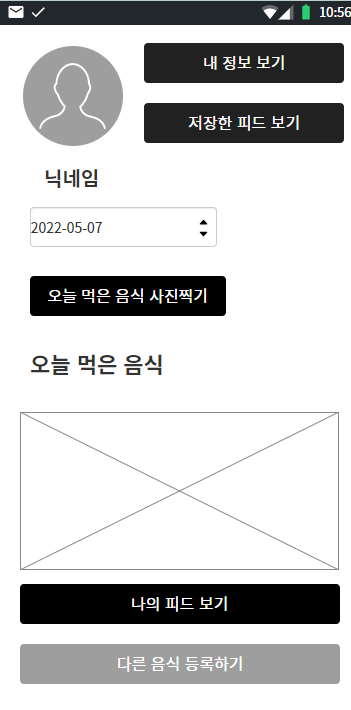
화면을 모바일에서 확인했을 때 아래처럼 보이게 하기.

우선 오른쪽에 달린 사이드바를 위로 올려야 했는데...
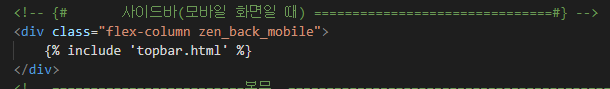
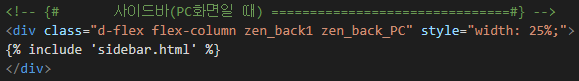
몇번의 실패 끝에 모바일용 사이드바를 따로 삽입해서
화면 사이즈에 따라 display 를 바꿔주기로.



뿅
모바일에서만 뜨는 전용 공간 생성
이제 이 부분을 모바일용 디자인에 맞춰주기로 한다.
728x90
댓글